Today we are launching certain pages of our website with support for AMP (Accelerated Mobile Pages). This initiative is part of a small research project we’ve undertaken which aims to assess the impact of our search engine positioning for mobile users of our website.
Accelerated Mobile Pages (AMP) is a Google-led initiative which has one objective: to speed up the mobile web. Initially we will focus on product pages and our blog, then depending on the results we may roll out support for all of our pages
You can read more about the AMP initiative here
AMP is not a protocol, more of an evolving specification which is very much in its infancy. It constrains many of the languages we use to build modern websites, which have in general grown in size and complexity over the years. This can be attributed to building one-site to work on all devices and readers, then including tracking tools, analytics, subscription popups, cookie warnings, call to actions and more. Most of this functionality is achieved with the use of Javascript, combined with CSS and ever increasing image resolutions. In our experience it is not uncommon for some sites to be more than 3 megabytes in size for an initial load.
Whilst complex and large website may work perfectly for most broadband users, this can provide a less than optimal experience for mobile users, who can struggle with screen resolution, Internet speed and device performance when computing all the Javascript functions.
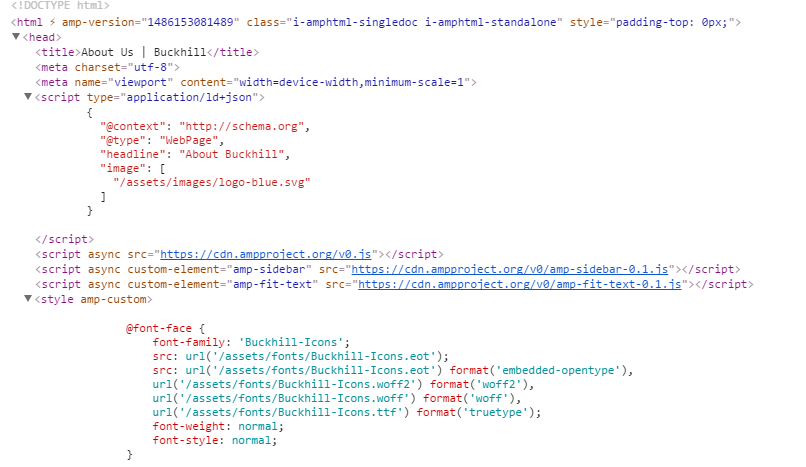
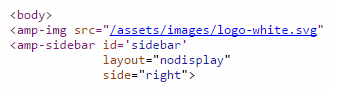
Here is an example of our AMP page, note the head, Javascript includes and inline CSS.

Along comes AMP, which essentially starts from a clean slate. One of the biggest departures is traditional Javascript and inline only CSS. Although some Javascript is supported through AMP certified packages available via a CDN (Google Analytics and a slider menu naming two we have used), the existing Javascript on your website will not work.

Not only that, the HTML markup has changed quite significantly, requiring new tags for images and an HTML restructure, with many changes needed in the header and footer.
From a web developer's perspective, it will not require a complete rewrite of all the pages on your website, as most of the standard text elements can be reused, but it’s still a fair amount of work for a clearly coded, well structured website. Wordpress, Joomla and Magento developers using pre-made themes, be prepared...
In our case we’ve created a new wrapper which replaces our original header and footer and removed the Javascript includes, replacing them with an AMP Javascript library, which is a prerequisite.
The main AMP Javascript library automatically performs a number of on-the-fly optimisations, such as dynamic image loading as the user's scroll and image compression. This is very neat, and will no doubt aid with the AMP takeup. Google also kindly caches our AMP pages making them load almost instantly for mobile users all over the world - a nice bonus.
As the focus for AMP seems to be blogs and news portals, although there is a useful place for AMP in other areas of a website, such as contact information and product pages.
It remains to be seen whether AMP pages will rank higher than non-AMP pages, but as is the traditional Google approach, offering recommendations rather than making demands, one can only assume “faster” means better, which in turn results in higher search engine ranking.
To summarise
Our initial testing shows that our AMP pages load fast, very fast. It definitely improves the mobile experience significantly. Since undertaking this research project and familiarising myself with the benefits of AMP, when browsing Google with my phone or tablet, I find myself subconsciously prioritising AMP content above normal pages because I know the page will load instantly and I will avoid nuisance Javascript and laggy page scrolling.
I hope AMP will continue to evolve, and in doing so, will become an important part of an evolving online strategy for businesses who are focused on organic listings. Perhaps those of us who do not embrace AMP may find traditional, non-optimised pages slowly dropping from page 1, in favour of AMP-enabled content, time will tell.
If you have any AMP related experiences, please let us know in the comments below.





 Facebook
Facebook Instagram
Instagram LinkedIn
LinkedIn Twitter / X
Twitter / X